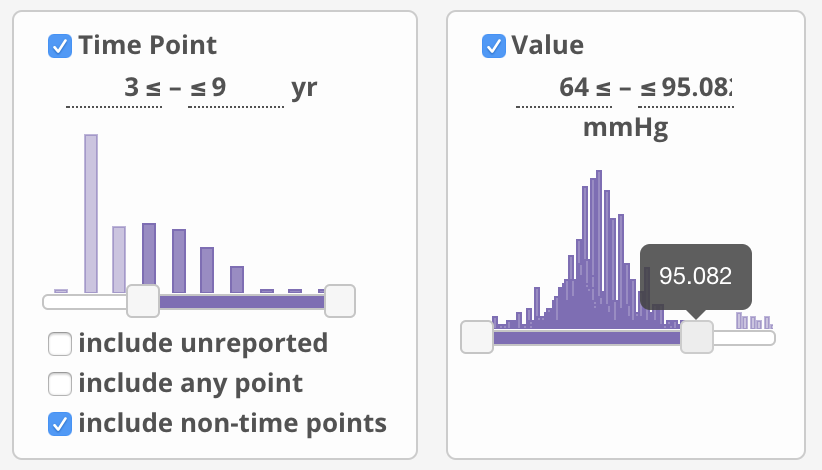
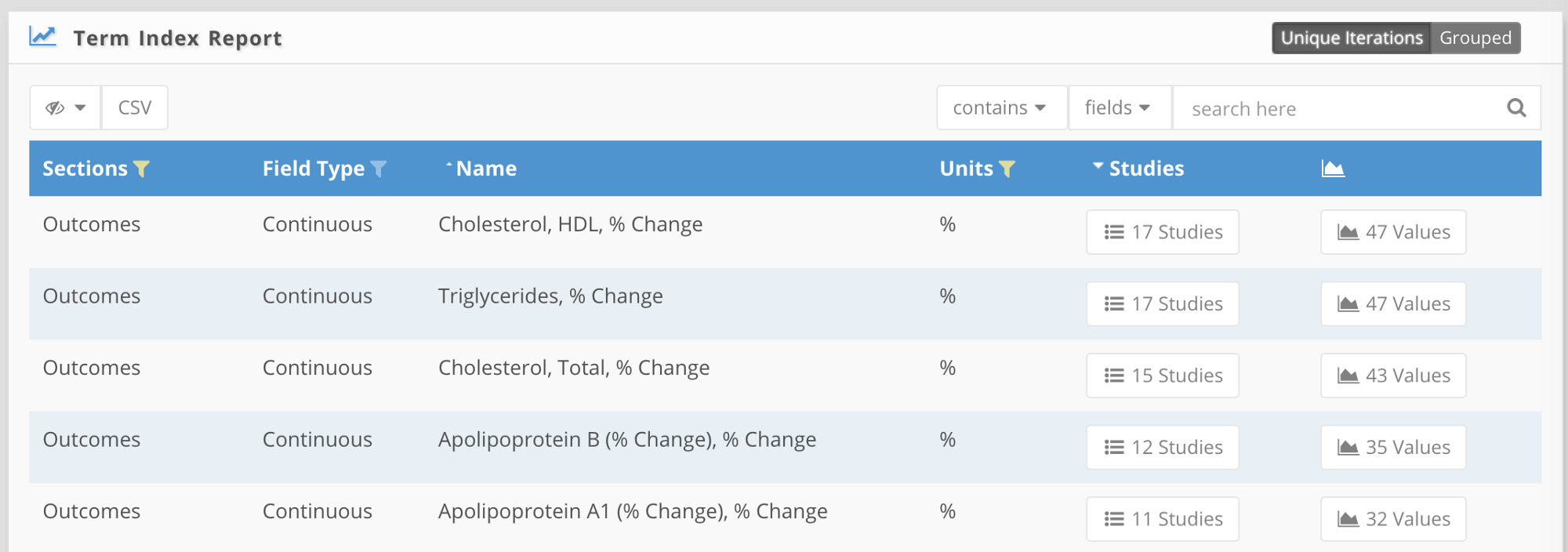
DOCTOR EVIDENCE
Visualizations, graphs, tables, and reporting tools for a clinical data analysis platform.
PANORAMA
Explore trends and bias by visualizing aggregated news across many sources.
PIXEL WALKER
Distort images by gradually shifting pixel location.
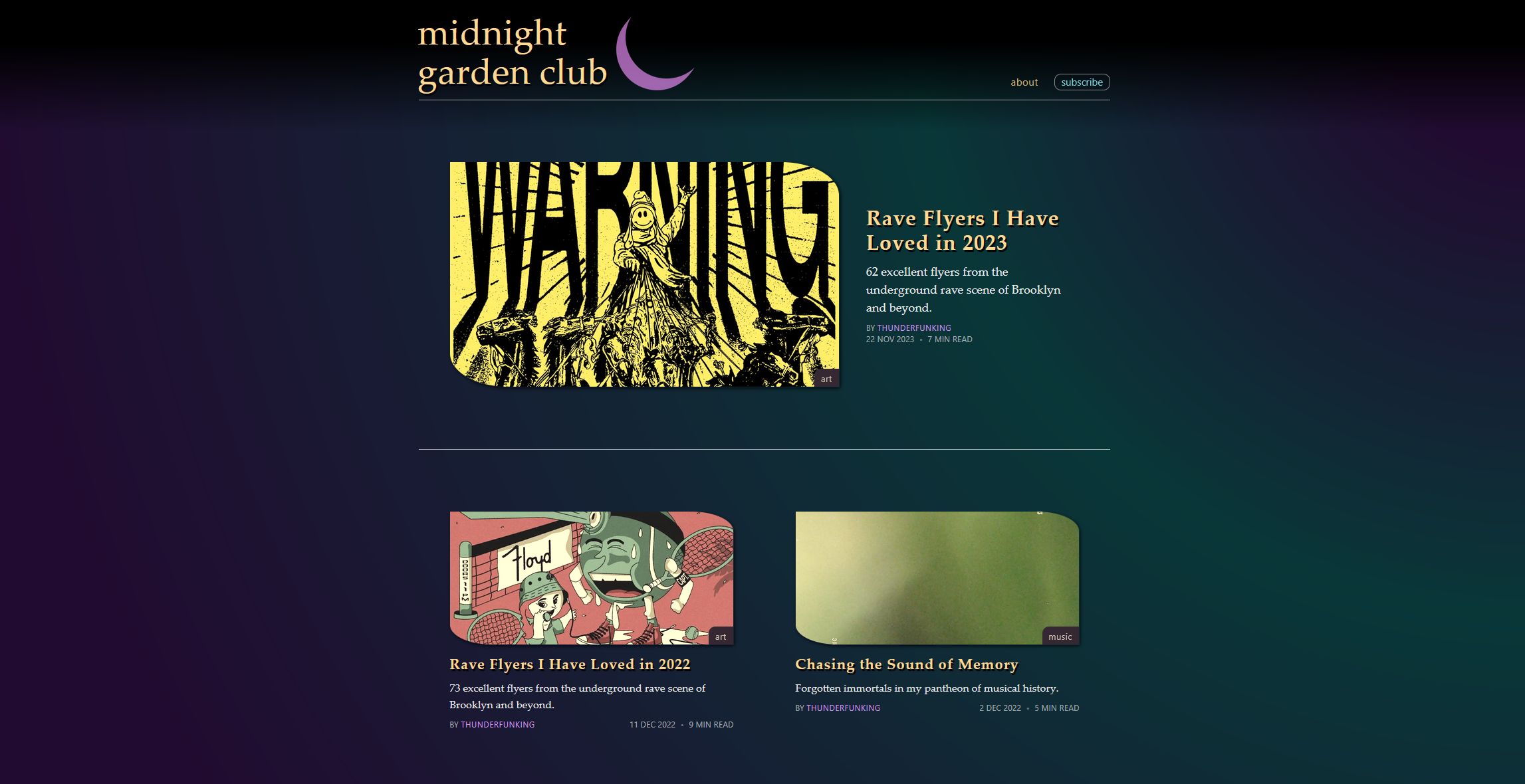
MIDNIGHT GARDEN CLUB
A self-hosted Ghost blog of my design, maintained for 4 years. Now offline.
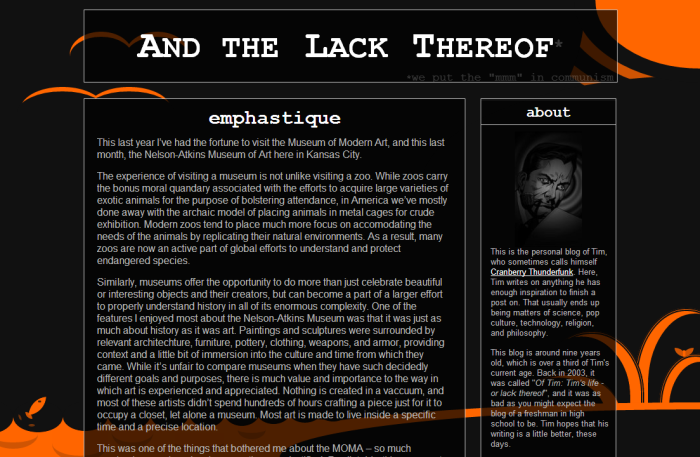
AND THE LACK THEREOF
A Wordpress blog of my design, maintained for 15 years. Now offline.
BRKLYN.TXT
A brief attempt at a text-based stream of consciousness narrative, from the perspective of my apartment's balcony.
CONFETTI
An infinite starfield of randomly generated polygons, built with three.js.
SPINWHEEL
A colorful looping rotation animation, built with P5.js (a port of Processing).
CRANBERRY THUNDERFUNK
A tumblr of my design, featuring my sketches and artwork.